Design graphique et ergonomique
La conception visuelle a un impact important sur la qualité d’une formation à distance. Un bon design visuel guide efficacement le participant dans le cours, capte son intérêt et offre une expérience visuellement agréable. Lorsque le design visuel est bien réalisé, il est plus facile pour le participant de se concentrer et d’assimiler le contenu. Nous apprenons et retenons mieux ce qui suscite notre intérêt et retient notre attention!
Malheureusement, certains sondages démontrent que plus de 40% des étudiants trouvent ennuyeux les contenus à distance. Et on sait qu’ils ont du mal à adhérer à une formation au design visuel chaotique, même lorsque le contenu lui-même est excellent. Selon les commentaires recueillis, on estime que la majorité des cours proposés ont un design peu soigné et attrayant et qu’ils ne suscitent pas une envie d’y participer. Il est clair que l’aspect visuel joue sur la motivation des participants.
Or, la bonne nouvelle, c’est que, grâce à la technologie actuelle, il n’est plus nécessaire d’être graphiste pour créer une formation visuellement attrayante et efficace!
Dans cet article, nous allons faire un survol de quelques éléments fondamentaux d’un bon design graphique:
- L’interface utilisateur
- L’espace blanc
- L’utilisation de la couleur
- La cohérence et l’uniformité visuelle
- Le choix des images, photos et illustrations
- La typographie

L’interface utilisateur, c’est la partie visuelle d’un logiciel, d’un site web, d’une plateforme d’apprentissage et qui permet à l’utilisateur de naviguer et d’interagir avec le contenu. Les boutons, les menus, les couleurs, la navigation… tout cela fait partie de l’interface utilisateur. Pendant la conception d’une formation à distance, il faut tenter d’anticiper ce que le participant devra faire et comment il le fera, afin de rendre l’interface intuitive et conviviale. Idéalement, le nouvel utilisateur devrait pouvoir utiliser l’interface sans avoir à consulter un mode d’emploi.
Voici quatre principes importants à mettre en oeuvre pendant la conception d’une interface utilisateur:
Indiquez clairement le chemin à suivre
Arrivé à la fin d’une page, d’une activité ou d’un exercice, le participant ne devrait avoir à se demander quoi faire pour continuer. Que ce soit à l’aide d’un bouton, d’une flèche ou d’une consigne, assurez-vous de guider clairement le participant au sein de la formation.
Appuyez-vous sur des normes existantes
Les pages Web et les modules de formation à distance sont similaires sur le plan du design : navigation, boutons, liens hypertextes, mise en page, etc. Puisque le participant accède généralement à la formation à distance par le biais du Web (ordinateur, tablette ou smartphone), il s’attend à avoir une expérience similaire. Par exemple, le participant déduira probablement qu’un texte bleu souligné est un hyperlien. Assurez-vous que votre formation respecte les normes courantes et qu’elle réponde aux attentes des participants.
Gardez la navigation simple et facile
Tous les boutons et autres éléments de navigation devraient être évidents, faciles à repérer et à identifier. Ne dissimulez pas les éléments de navigation pour obtenir un design épuré et élégant. Misez sur la convivialité avant tout. Les participants devraient naviguer dans le cours sans se sentir frustrés ou confus.
Évitez les symboles complexes ou mystérieux que les participants risquent de ne pas comprendre. Assurez-vous toujours que les liens sur la page sont visibles (et actifs), au lieu d’être noyés parmi les autres éléments graphiques.
Alignez précisément les éléments graphiques
L’alignement est un principe fondamental du design. Les éléments graphiques ne doivent pas être placés au hasard sur la page. Aligner les éléments, c’est s’assurer qu’ils soient alignés verticalement ou horizontalement entre eux, qu’ils soient distribués également (distance égale entre chaque élément) et qu’ils soient alignés convenablement sur la page ou par rapport aux autres éléments environnants.
Supposons, par exemple, que vous avez quatre boutons de navigation sur une page Web. Ces boutons devraient être alignés verticalement et horizontalement, et avec le même espacement entre eux. Si l’alignement et l’espacement ne sont pas exactement pareils pour tous, cela se verra tout de suite.
| Les boutons sont alignés verticalement, mais l’espacement est inégal et l’ensemble des boutons n’est pas centré sur la bande de couleur foncée. | |
| Les boutons ne sont pas alignés entre eux, sont espacés inégalement et ne sont pas centrés sur sur la bande de couleur foncée. | |
| Les boutons sont alignés, répartis et centrés correctement. |
Ne faites pas confiance à vos yeux pour aligner les éléments. Servez-vous du quadrillage ou des guides d’alignement du logiciel utilisé.

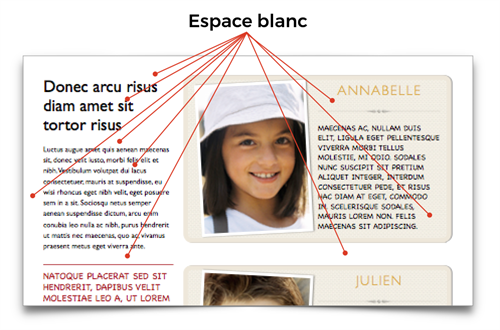
Par espace blanc, on entend tout espace vide autour du texte, des images, des graphiques et même entre les lignes de texte. C’est l’espace qui permet aux éléments sur la page de « respirer ». En d’autres mots, l’espace blanc sert à aérer les éléments du contenu (les mots et les images) et ainsi les rendre plus facilement compréhensibles et assimilables.

| L’espace blanc ne doit pas forcément être blanc, mais simplement vide. D’ailleurs, on utilise parfois les appellations espace vide, espace négatif ou zone de repos pour désigner l’espace blanc. |
L’espace blanc est un élément de design important, mais souvent négligé. En effet, on a souvent le réflexe de vouloir remplir chaque centimètre carré de la page avec du contenu. Or, à vouloir inclure trop d’information, on peut semer la confusion et même provoquer la surcharge cognitive. Imaginez un discours sans aucune pause ou respiration … ce serait incompréhensible!
Il ne faut pas voir l’espace blanc comme du « gaspillage d’espace ». Au contraire, l’espace blanc est indispensable pour la clarté : une page aérée est plus invitante à la lecture qu’une page surchargée.
Voici deux pages avec le même texte. Laquelle préfériez-vous lire?
 |
| Quelques simples modifications ont été apportées dans le document de droite pour améliorer la mise en page: les marges du document et les espaces autour des blocs de texte, des titres et des éléments graphiques ont été agrandies. L’interligne a aussi été augmenté légèrement ainsi que la taille des caractères de titres. |
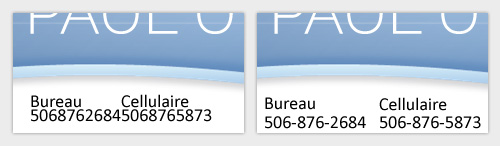
| Voici deux cartes d’affaire avec la même information. Dans celle de droite, un peu d’espace entre les numéros suffisent pour les rendre plus intelligibles et plus faciles à mémoriser. |  |
Pour bien comprendre l’importance de l’espace blanc en design, imaginez que vous êtes à la recherche d’une chaise de bureau. Vous visitez 2 magasins.
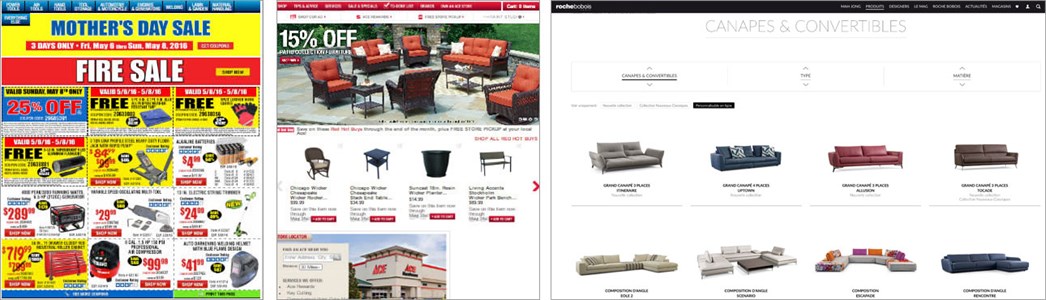
| Dans le premier, la salle de montre est pleine à craquer de chaises entassées les unes contre les autres. Il y a certes beaucoup de choix, mais ce n’est pas facile de repérer rapidement ce qui vous plait. Aucune chaise n’est mise en valeur. | Dans le deuxième magasin, l’éventail est plus limité, mais comme il y a plus d’espace entre les meubles, il est plus facile d’apprécier chaque pièce à sa juste valeur et de faire un choix. |
 |
 |
Il en va de même avec le design d’un document, qu’il s’agisse d’une page imprimée ou d’une page Web ou d’une page de module de formation.
Dans un design surchargé où il y a peu d’espace blanc, toute l’information nous arrive en même temps et avec la même intensité. On peut avoir la sensation d’être submergé et ainsi éprouver de la difficulté à discerner le contenu important et pertinent du contenu secondaire. Au final, à vouloir en mettre trop, on dilue les éléments importants dans un fouillis d’information et ils passent inaperçus. À vouloir en mettre trop, on risque la surcharge cognitive.
Un design plus aéré permet de repérer plus rapidement et facilement les éléments importants ou ceux que l’on recherche.

| Un design épuré et aéré diminue l’effort nécessaire pour trouver l’information, en plus de créer une impression d’élégance, de sophistication et de professionnalisme. |

Dans toute mise en page, les couleurs doivent être employées judicieusement. On peut utiliser les couleurs pour créer des catégories dans un graphique, mettre les titres en évidence, attirer l’attention sur un encadré, etc. Les couleurs doivent permettre de faciliter la compréhension du contenu et guider le participant dans la navigation du document sans pour autant devenir une source de distraction.
Les couleurs « actuelles »
Pour éviter que votre formation n’ait un look dépassé ou défraichi, inspirez-vous des tendances actuelles en matière de couleurs.
Voici les 10 couleurs phares de Pantone pour le printemps 2017 :

Des outils en ligne pour créer des palettes de couleurs
Créer une palette de couleurs n’est pas chose facile, surtout pour un non-initié. Il existe d’excellents outils en ligne, gratuits et faciles d’utilisation, permettant de générer des palettes de couleurs harmonieuses. Ces outils vous aideront à sélectionner des couleurs qui vont bien ensemble. Voici les trois outils les plus populaires.
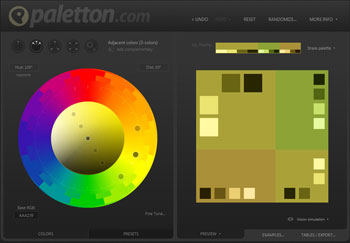
| Adobe Color | Sphere | Paletton |
 |
 |
 |
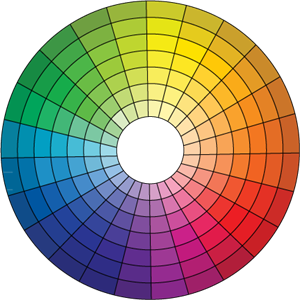
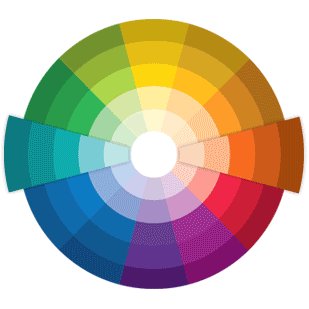
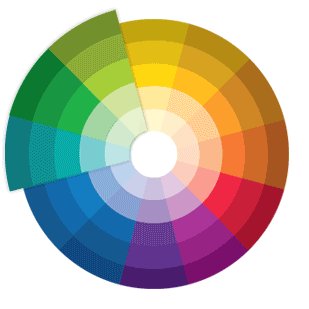
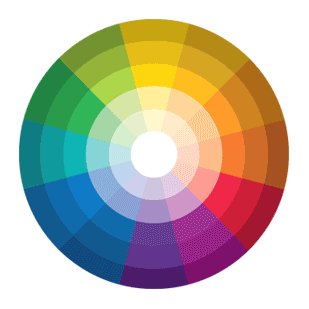
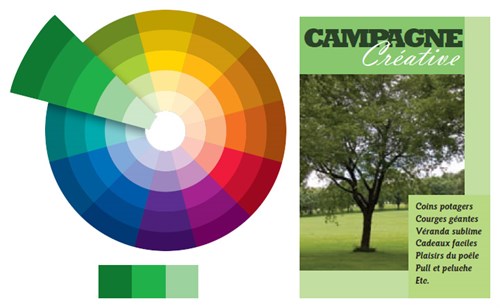
Le cercle chromatiqueCes trois outils utilisent un cercle chromatique pour définir une palette de couleur. Un cercle chromatique est une représentation circulaire de toutes les couleurs et de leurs nuances avec l’enchaînement des couleurs primaires, secondaires et tertiaires. Il s’agit de l’outil de base pour agencer des couleurs. |
 |
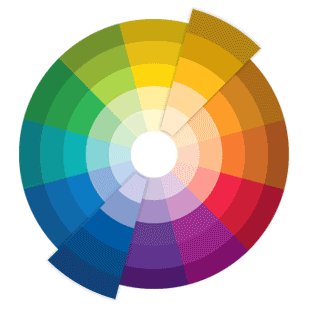
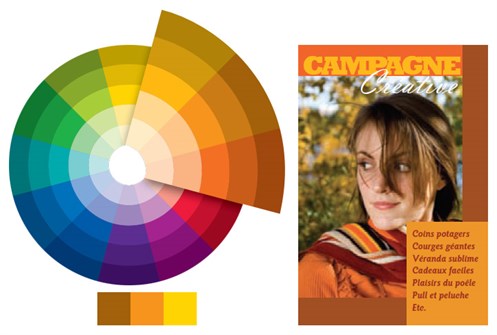
Les couleures complémentaires
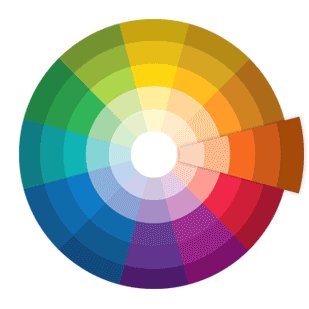
Sur le cercle chromatique, les couleurs complémentaires sont diamétralement opposées. On obtient un contraste maximal en juxtaposant deux couleurs complémentaires.
 |
 |
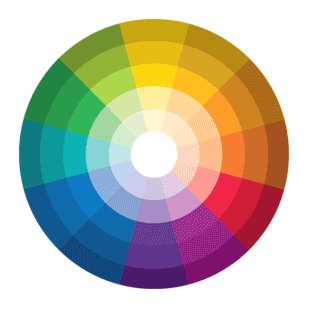
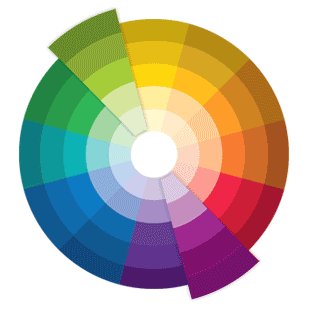
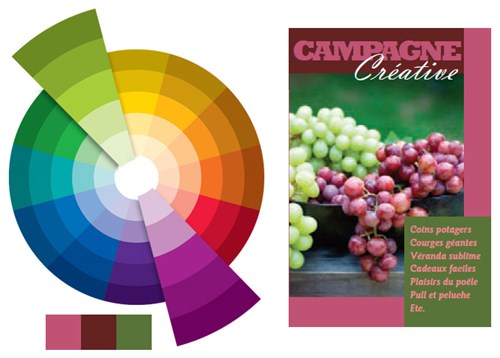
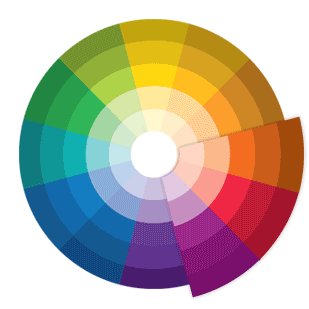
Les couleurs analogues
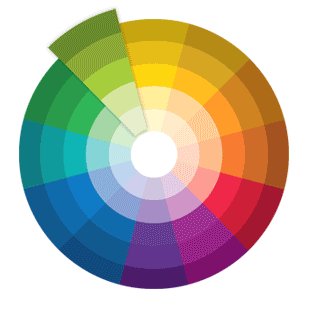
Sur le cercle chromatique, les couleurs voisines sont dites analogues. Des couleurs analogues permettent de créer une sensation d’équilibre et d’harmonie.
 |
 |
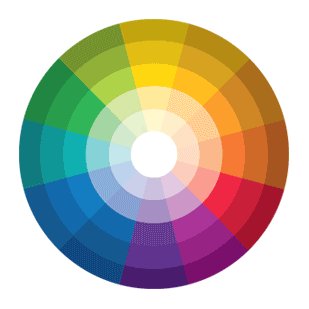
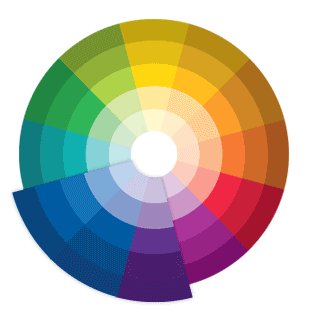
Palette monochromatique
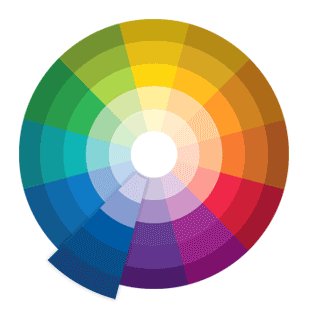
Sur le cercle chromatique, une palette monochromatique est composée d’une seule couleur et de ses nuances. C’est un bon choix pour un design sobre et minimaliste.
 |
 |
Utiliser une palette restreinte
Lors de la conception d’un document, que ce soit pour l’impression ou pour le Web, il est fortement conseillé de créer une palette restreinte de couleurs harmonieuses et de s’en tenir uniquement à ces couleurs dans l’ensemble du document.
- Une palette restreinte de 3 ou 4 couleurs est généralement suffisante.
- N’utilisez pas plus de 5 couleurs différentes dans l’ensemble du cours.
Comment procéder
La façon de procéder la plus simple est probablement de décider d’une couleur principale et d’utiliser un de trois outils en ligne mentionnés plus haut pour déterminer les couleurs secondaires.
- Choisissez une couleur principale.
- Créez quelques variantes de teintes, d’opacité et de nuances pour donner de la profondeur à votre document.
- Après avoir défini une palette de couleurs, utilisez-la de manière cohérente. Ne rajoutez pas de nouvelle couleur en plein milieu du cours.
- Choisissez des couleurs complémentaires et harmonieuses, tout en vous assurant d’avoir un contraste suffisant, mais modéré entre les couleurs.
- Il est recommandé de choisir une couleur accent, généralement complémentaire à la couleur principale, pour mettre en évidence les éléments importants (call to action, hyperliens, encadrés, etc)
- Faites preuve de consistence et créez des repères pour les participants en associant toujours un même type d’élément à une même couleur.
Attention aux combinaisons de couleurs!
Les couleurs doivent pouvoir cohabiter sur la même page, voire se toucher, sans que cela ne choque.
Lorsqu’elles sont utilisées en combinaison, certaines couleurs saturées provoquent un effet de vibration visuelle qui fatigue les yeux en les obligeant à refocaliser constamment.

Pour ne pas fatiguer le lecteur, il est donc conseillé d’éviter la juxtaposition de couleurs saturées et éclatantes, ainsi que les combinaisons de produisant de forts contrastes. Par exemple, des combinaisons telles que jaune et violet, jaune et bleu, orange et bleu, bleu et rouge, rouge et vert sont généralement à éviter.
La combinaison du rouge et du vert pose généralement problème aux daltoniens, peu importe la nuance.
À l’inverse, ne choisissez pas des teintes trop semblables pour des éléments qui doivent se distinguer.


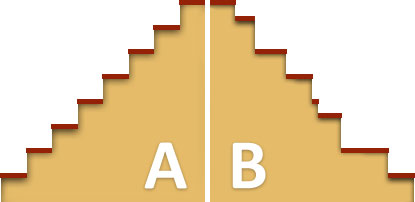
| Dans la construction d’un escalier, l’uniformité est le critère de qualité le plus important. Le manque d’uniformité des marches est une cause fréquente de faux pas et de chutes. Essayez de descendre l’escalier B sans trébucher!
Un design incohérent est comme un escalier mal construit. Dans les deux cas, il y a danger de trébucher. Tout comme on s’attend à ce que les marches d’un escalier soient toutes d’égale hauteur, on s’attend à retrouver les mêmes types d’éléments aux mêmes endroits et avec le même style dans un document professionnel. Il s’agit de la cohérence. |
 |
Malheureusement, la cohérence est le principe de design qui est le plus souvent bafoué, surtout lorsque les éléments graphiques proviennent de différentes sources sur le Web.
Pour que votre design ait un aspect homogène et professionnel et qu’il ne soit pas déroutant pour les participants, il doit exister une cohérence (une uniformité visuelle) dans le style et la fonctionnalité de ses éléments : couleurs, polices de caractère, emplacement et style des éléments de navigation, style des éléments graphiques et des images, etc. Par exemple, si la première page affiche un bouton bleu dans la partie inférieure droite de la page avec le label « page suivante » écrit en jaune, les autres pages devraient afficher le même bouton, avec le même aspect, au même emplacement.
Il s’agit en d’autres mots de répéter des éléments du design dans l’ensemble du contenu. La répétition crée un sentiment d’ordre et d’unité, une cohérence globale qui aide le participant à mieux naviguer dans le cours et à comprendre les informations plus facilement.
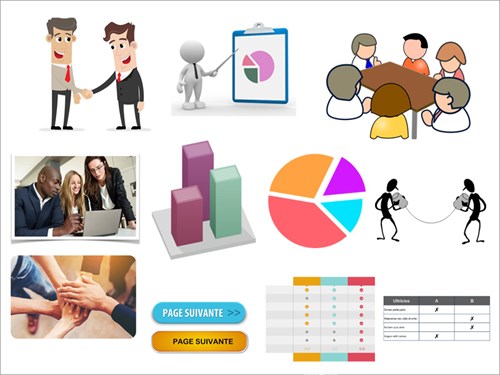
| Les éléments d’un design chaotique | Les éléments d’un design cohérent |
 |
 |
| Les boutons et les tableaux ont des styles différents. Les images clipart sont de 4 styles différents. Les graphiques ont des styles différents (2D et 3D) et les couleurs sont de palettes différentes. Les photos ont des bordures différentes. | Un design cohérent est fluide: tous les éléments graphiques sont harmonisés au niveau du style et des couleurs. |
Une formation constituée d’éléments répétés sera cohérente, alors qu’une autre ayant de nouveaux éléments sur chaque page donnera une impression de désorganisation et de chaos.
- Avant même de créer le contenu, définissez les éléments fondamentaux de votre design. Ainsi, vous pourrez les appliquer systématiquement.
- Choisissez un maximum de deux à trois polices et utilisez-les d’une manière cohérente.
- Créez des repères pour les participants en associant toujours un même type d’élément à une même couleur.
- Comme on l’a vu dans la section sur la couleur, définissez une palette de couleurs restreintes et harmonieuse, et utilisez-là de manière cohérente.
- Définissez un style graphique pour les images, icônes et autres éléments de design et conservez-le du début jusqu’à la fin. Des éléments tels que des cadres, des boutons et des flèches devraient tous utiliser le même style.
| Un design visuel chaotique peut s’avérer une source de distraction pour le participant. Un design cohérent et uniforme est plus fluide et lui permet de se concentrer sans effort sur le contenu. |

Les images et les illustrations sont des éléments très importants dans une formation en ligne. Comme ils sont souvent essentiels à la compréhension de certains concepts, il doivent être sélectionnés et intégrés dans le contenu avec le plus grand soin.
Pertinence des éléments visuels
Choisissez des images et des graphiques pertinents et en rapport avec le sujet. Tout élément visuel utilisé dans le cours devrait poursuivre un objectif : renforcer un concept, illustrer un processus, un objet, un mécanisme, etc. Il est vrai qu’un cours visuellement attrayant peut avoir un effet positif sur la motivation des participants, mais il vaut mieux limiter le nombre de visuels ayant une valeur purement esthétique et qui n’apportent rien sur le plan pédagogique.
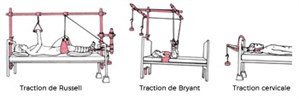
Photos ou illustrations?Un cours peut contenir uniquement des photos, uniquement des illustrations ou un mélange des deux. Les photos procurent un look professionnel, mais les illustrations sont plus faciles à trouver gratuitement ou pas cher, et on peut plus facilement les modifier soi-même. Le sujet du cours est un facteur à considérer pour décider du type de visuel à utiliser. Certains sujets, particulièrement dans les domaines techniques, nécessiteront des illustrations et des diagrammes, alors que des photos seront plus appropriées dans d’autres domaines. La clientèle-cible doit aussi être prise en compte. Les images utilisées au niveau collégial ne conviendront peut-être pas pour des hommes et femmes d’affaires. |
 |
Cohérence du styleSoyez cohérent dans le style d’images utilisées. Par exemple, si vous utilisez des illustrations flat design dans un module, adoptez ce style pour l’ensemble des illustrations du cours. Par exemple, n’utilisez pas 5 styles différents de personnages. Choisissez un style et appliquez-le tout au long de la formation. |
 |
Qualité des images
Peu importe le type d’images utilisées, elles doivent être de bonne qualité, c’est-à-dire qu’elles doivent être nettes et d’une taille adéquate. Des images de mauvaise qualité risquent de déconcentrer les participants et de discréditer votre formation.
Si vous utilisez des images téléchargées d’Internet, assurez-vous qu’elles soient d’une taille suffisante pour afficher clairement les détails sans qu’il soit nécessaire de les agrandir. Lorsqu’elles sont agrandies, les images matricielles (formées de pixels) deviennent floues. Assurez-vous de sélectionner des images nettes et de haute qualité, en vérifiant que leur taille correspond à celle requise pour l’utilisation que vous souhaitez en faire.
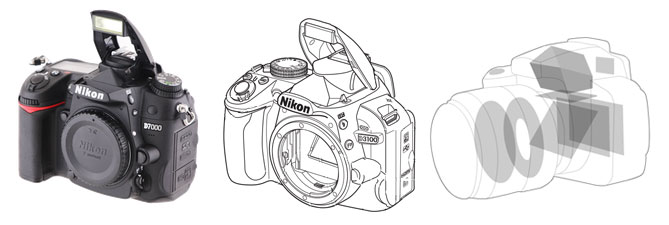
| L’illustration ci-contre (formée de 3 images) ne fait que 300 pixels de largeur. C’est trop petit pour une reproduction satisfaisante des détails et du texte. | Image originale à 300 pixels de largeur
|
| On peut, certes, agrandir l’image, mais cela a pour effet d’agrandir aussi les pixels. L’image devient floue et le texte est quasi illisible. Ci-contre, la taille de l’image a été doublée à 600 pixels. | Image agrandie à 600 pixels de largeur |
L’idéal, c’est de choisir des images qui sont d’une taille adéquate, sans qu’il soit nécessaire de les agrandir, comme dans l’exemple ci-dessous.

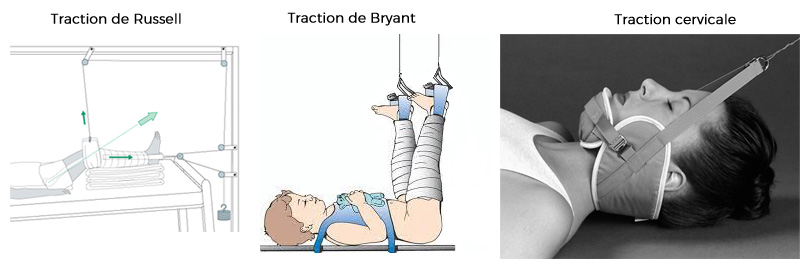
Cependant, la taille n’est tout. Il faut veiller à utiliser des images qui ont toutes le même style. Dans l’exemple précédent, on a combiné un dessin au trait, une illustration en couleur et une photographie en noir et blanc, ce qui manque de cohérence et procure un aspect décousu et amateur.
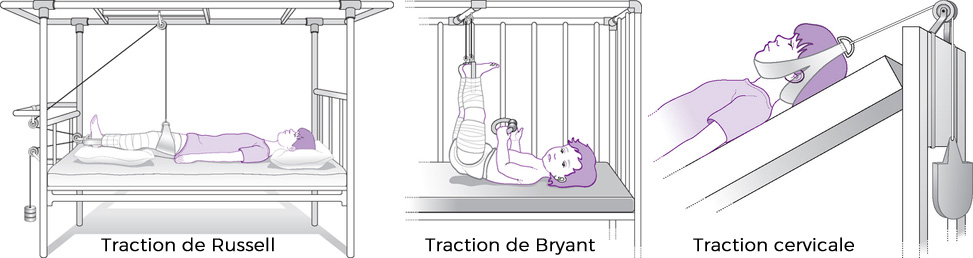
Voici les mêmes concepts beaucoup mieux illustrés. Des illustrations de même style et de dimensions adéquates permettent une meilleure compréhension du contenu tout en procurant au document un aspect professionnel.

Les images peuvent-elles trop grandes?
S’il faut éviter les images trop petites, il faut aussi éviter les images excessivement grandes. Pourquoi? Parce que les dimensions d’une image affectent grandement le poids du fichier : plus grande est l’image, plus lourd est le fichier. Plus lourd est le fichier, plus long sera le téléchargement. Ainsi, une page Web qui contient plusieurs très grandes images risque d’être plus lente à s’afficher complètement à l’écran, surtout pour les utilisateurs dont la bande passante est restreinte.
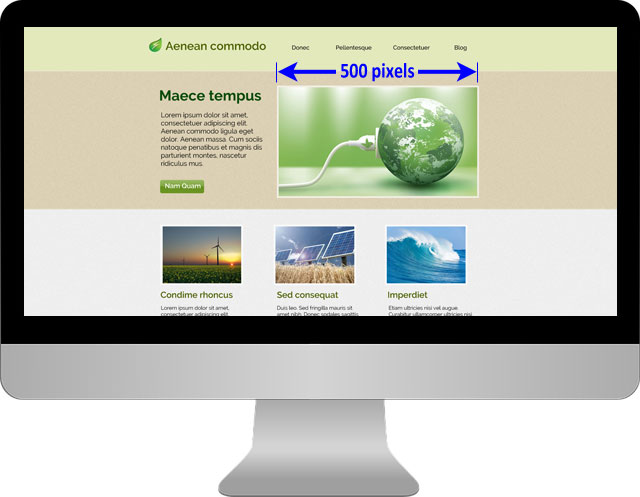
Alors quelles sont les dimensions idéales d’une image pour le Web? Les dimensions idéales sont les dimensions d’affichage (en pixels) de l’image sur la page.
Dans l’exemple ci-contre, l’image principale est affichée à 500 pixels de largeur sur la page. Il est donc inutile d’utiliser une image plus grande, puisque cela ne fera que ralentir son affichage à l’écran sans y ajouter quoi que ce soit en terme de qualité.
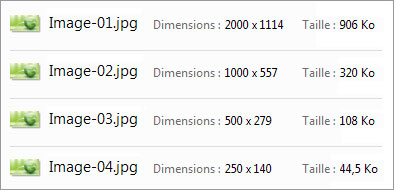
Le tableau ci-dessous illustre bien le rapport entre la taille de l’image et le poids du fichier. À 2000 pixels de largeur, l’image forme un fichier de plus de 900 kilooctets alors qu’à 500 pixels, le poids du fichier n’est que de 108 kilooctets.
| Il est donc recommandé de redimensionner les images à leur taille d’affichage à l’écran, afin d’optimiser la vitesse de téléchargement de la page Web. |

Formats d’images compatibles avec le Web
Il existe de nombreux formats d’images numériques : TIFF, PSD, JPG, GIF, pour n’en nommer que quelques-uns. Or, la plupart des navigateurs Web (Firefox, Google Chrome, Safari, Internet Explorer) ne peuvent lire et afficher que trois formats d’images : JPG, GIF et PNG. Tous les autres formats sont incompatibles. En d’autres mots, si vous voulez intégrer une image dans une page Web, cette image doit être codée soit en JPG, en GIF ou en PNG.
Le choix d’un de ces trois formats dépend en grande partie de quel type d’image il s’agit, de ce qu’elle contient.
| Le format JPG (appelé aussi JPEG) est idéal pour les photographies (en couleur et en noir et blanc), ainsi que toutes les images formées d’un grand nombre de nuances de couleurs ou de tons de gris ou de dégradés. |

| Utilisez le format PNG-8 pour les images plutôt graphiques, avec une palette restreinte de couleurs en aplat ou même du texte. Utilisez aussi le format PNG si votre image contient des zones transparentes. |

| Pour des animations simples, utilisez le format GIF. Tout comme le format PNG, le format GIF convient aussi pour des images graphiques |



De manière générale, la typographie fait référence à l’agencement des caractères d’imprimerie. Dans tout document de formation qui contient du texte, la typographie est cruciale. Elle influence la lisibilité du texte et l’efficacité du message. Une typographie bien réussie invite à la lecture, facilite le processus de compréhension et d’assimilation de l’information. Un texte bien mis en forme assure que l’énergie du participant est dirigée sur la compréhension du contenu et non sur l’effort nécessaire pour déchiffrer le texte.
La lisibilité d’un texte dépend d’un ensemble de facteurs tels que la taille et le type de police, la longueur des lignes, l’interlignage, l’espacement des caractères, etc. Dans cette section, nous aborderons quelques principes de base en matière de typographie :
- Choix de police
- Structure et hiérarchie
- Mise en forme
Choix de police
Le critère prioritaire pour le choix d’une police de caractères est la lisibilité. Les polices sont généralement regroupées en 5 familles :
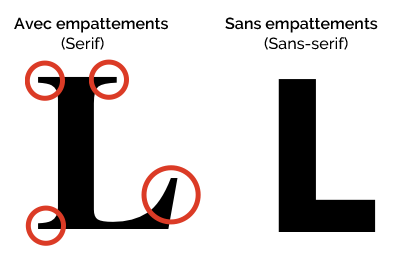
| à empattements (serif en anglais) | |
| sans empattements (sans-serif en anglais) | |
| cursives, simulant l’écriture manuelle | |
| fantaisie, polices décoratives | |
| à chasse fixe (monospace en anglais) |
Les polices fortement stylisées telles que les cursives, les polices de fantaisie et les polices à chasse fixe peuvent, à la limite, être utilisées dans les titres pour attirer l’attention ou créer de l’impact, mais elles ne devraient jamais être employées pour le corps du texte. Il reste donc à choisir entre une police à empattement et une police sans empattement.
Les empattements sont les petites extensions qui forment la terminaison des caractères dans certaines polices d’écriture (Wikipedia).

Les caractères à empattements sont utilisés depuis très longtemps dans la plupart des documents imprimés, car ils sont plus lisibles dans les longs textes sur papier.
Les polices avec empattements les plus courantes : Times, Times New Roman et Georgia.
Les polices sans empattements facilitent la lecture à l’écran, surtout lorsque la taille de la police est très petite. Une petite police avec empattements est difficile à lire à l’écran. Les polices sans empattements sont aussi couramment utilisées dans les titres et les sous-titres.
Les polices sans empattements les plus courantes : Arial, Helvetica, Verdana et Tahoma.
Par souci de lisibilité et de professionnalisme:
- optez pour une police de caractères épurée et simple
- soyez constant et cohérent dans votre usage de polices
De nombreux changements de polices peuvent contribuer à fatiguer le lecteur et diminuer son pouvoir de concentration de façon significative. Choisissez une police principale pour le corps du texte et utilisez cette même police dans tous vos modules.
Structure et hiérarchie
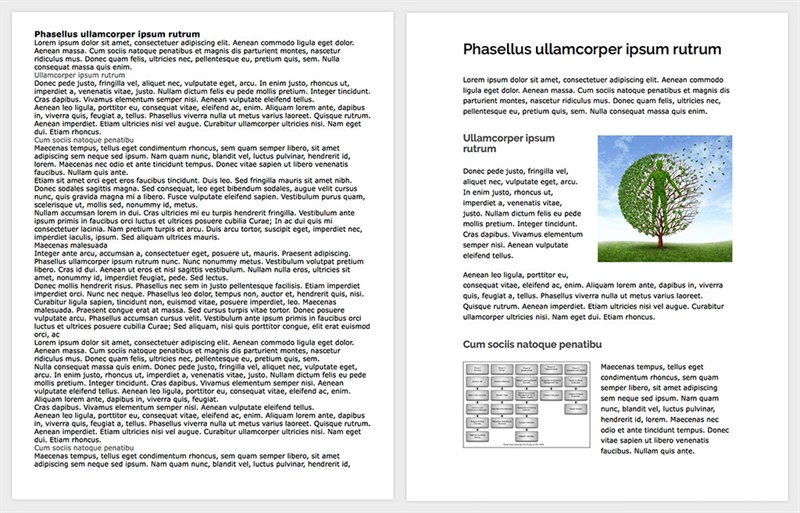
Voici un document structuré de deux manières différentes.
 |
 |
| Ce document est constitué de longs blocs de texte sans relief, donc sans indices sur le contenu. Il faut le lire en entier pour en repérer les notions importantes. | Avec des titres et des sous-titres clairs et hiérarchisés et plus d’espaces entre les lignes et les paragraphes, le lecteur peut, d’un seul coup d’œil, dégager les idées maîtresses de ce texte. |
Dans un texte bien structuré de manière hiérarchique, il est plus facile d’en dégager les liens logiques, d’en repérer les idées maîtresses et de suivre l’ordre d’énonciation du texte, de mieux comprendre son sens. Pour celui qui doit se préparer à un examen, il est plus facile et rapide de retrouver les notions importantes.
Un texte kilométrique, mal structuré, sans points de repères (titres et sous-titres), risque fort de décourager le lecteur. Pour faciliter la lecture et faire ressortir les points clés, ayez recours à de simples règles de mise en page.
- Structurez l’information de manière hiérarchique
Il est essentiel d’hiérarchiser le contenu en insérant des repères visuels (titres, sous-titres, etc) de manière constante et cohérente. Par exemple, si tous les titres de chapitres sont en 24 points gras et si les sous-titres de sections sont en 15 points demi-gras, le lecteur pourra repérer plus facilement les sujets traités, leur importance relative dans l’ensemble du cours et leur appartenance à telle ou telle section. Ils pourront, en d’autres mots, repérer d’un coup d’œil les messages clés et contextualiser plus facilement ce qu’ils apprennent.
- Créez de petits paragraphes
Le cerveau assimile l’information plus rapidement si le contenu est segmenté. De longs blocs de texte peuvent provoquer le désengagement des participants puisque cela rend plus difficiles l’acquisition et l’assimilation les connaissances.
- Utilisez des listes à puces
Les listes sont très efficaces pour mettre en évidence des séries d’éléments à retenir.
- Aérez le contenu
Ne craignez pas l’espace blanc. Laissez de l’espace entre les lignes, les paragraphes et les illustrations.
Mise en forme du texte
La mise en forme du texte (gras, couleur, italique, etc.) permet de mettre l’accent sur certains éléments, structurer et ainsi donner du relief au contenu. Voici quelques conseils pour une mise en forme simple et efficace.
- Titres et sous-titres
Utiliser une police différente pour les titres et les sous-titre est un bon moyen de créer du relief. En revanche mieux vaut limiter le nombre de polices à deux ou trois. Pour varier les effets visuels, jouez plutôt sur la taille, la graisse, voire la couleur des blocs de texte plutôt que de changer de police de caractères.
- Taille de la police
Une taille de police de 10 ou 11 points peut convenir pour des documents imprimés ou des courriels, mais des tailles de 12, 13 ou 14 points seront plus faciles à lire à l’écran pour la majorité des participants. Pour les sous-titres, augmentez la taille de 2 points et appliquez du gras. Doublez la taille de la police pour les grands titres de sections ou de chapitres (24 à 28 points).
- Limitez l’usage des majuscules
Les personnes lisent beaucoup plus vite et plus facilement si les lettres correspondent à des formes. Or, les formes disparaissent en grande partie dans un texte rédigé tout en majuscules. De plus, l’usage des majuscules est souvent ressenti comme plus agressif.
- Limitez l’usage des italiques
Étant plus rapprochés les uns des autres, les caractères en italique sont plus difficiles à lire, surtout à l’écran. Il est donc judicieux de ne les utiliser que sporadiquement. Ayez plutôt recours aux caractères gras pour mettre le texte en évidence, mais modérément, car à la longue c’est fatigant et plus il y a de caractères gras, moins ils sont évidents!
- Évitez le soulignement
Le soulignement est à éviter pour le texte à l’écran car on peut le confondre avec les hyperliens.
- Longueur de ligne
Des lignes de texte plus courtes sont plus agréables à lire. C’est pourquoi on retrouve souvent des colonnes dans les pages de journaux et de magazines. On estime généralement que le nombre optimal de caractères d’une ligne se situe entre 60 et 72. Mais c’est surtout le contexte qui déterminera la valeur idéale.
- Interligne
L’interligne désigne l’espace entre deux lignes de texte. L’interligne optimal pour faciliter la lecture se trouve entre 120% et 160% de la taille de la police utilisée. Pour une taille de police de 12 points, cela équivaut à un interligne entre 14,5 et 19 points. Dans le choix de l’interligne, il faut bien sûr tenir compte du type et de la taille de police choisie ainsi que du support sur lequel le texte sera lu. Assurez-vous aussi de laisser un espace suffisant entre chaque paragraphe.
- Couleur
La couleur du texte doit être choisie judicieusement. La couleur peut mettre un texte en évidence, mais elle peut aussi le rendre illisible ou fatigant pour les yeux. La capture d’écran ci-dessous (tirée du site J’aime danser) en est un exemple flagrant.

- Ponctuation
Et enfin, ne négligez jamais la ponctuation. Une ponctuation rigoureuse est essentielle pour un bonne compréhension du contenu!